SFU Pet Therapy
A Pet therapy session for SFU students
UX Design Project
Role: UX Designer , Prototyper , User Interviewer
Collaborator: Nan Zhang
Duration: 5 days (July 20th 2021 - July 25th 2021)
Tools Used:
-
Figma(Prototyping)
Project link: See Prototype

Project Description
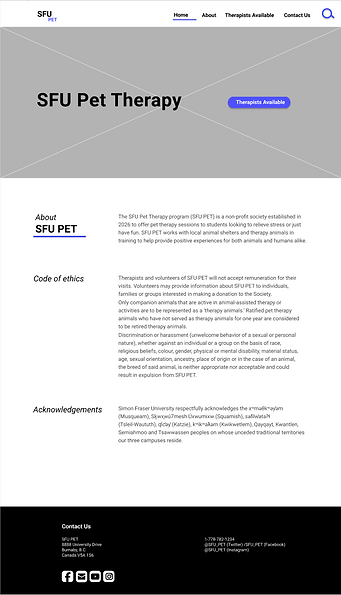
The SFU Pet Therapy program (SFU PET) is a non-profit society established in 2020 to offer pet therapy sessions to students looking to relieve stress or just have fun. SFU PET works with local animal shelters and therapy animals in training to help provide positive experiences for both animals and humans alike.
The goal was to re-design and re-brand the website, to support SFU students who need to relieve stress.
My task was to create a prototype that provided users' an aesthetic experience and to do multiple user testings to ensure the usability for the website.
Initial Stages
During the initial stages of the project, our group gathered to brainstorm possible project ideas for the chosen topic.To redesign the website I decided to draft and to conduct a short interview with students who needed therapy to understand their needs and goals.
After sharing my findings with the team, we then used that information to further refine our project idea as well as create user personas and a userflow in preparation for the prototype.
Wireframing
We first started off by creating wireframes for the screens we needed for the prototype. We decided to focus on displaying the interactive content such as buttons and forms since the information determines the core functionality of the application.

Wireframe for the desktop version

Wireframe for the mobile version
High-Fidelity & Challenge
During the wireframing stage, our team selected the best designs and I assisted with the user interactions to ensure functionality. However, because of the limited time we had, we could not execute the drag-and-drop interface for the therapist selection screen. As a solution, I revised the interface by implementing a single-selection interaction which also allowed users to revisit the previous page to change their selection if needed.
Despite our tight schedule, I took the initiative to replace all of the photos in the final stage and reached out to several students for prototype testing to ensure the feedback met my expectations.

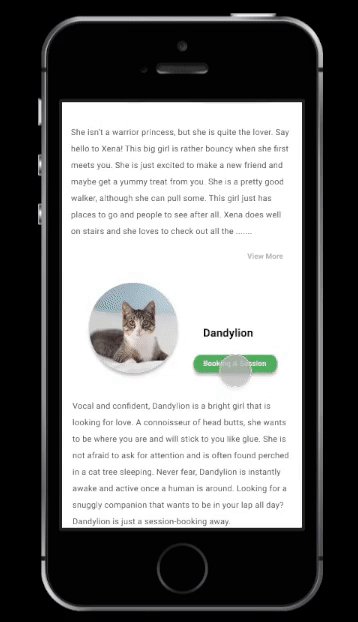
High-fidelity mockup for the Therapists selection screen. Destop version

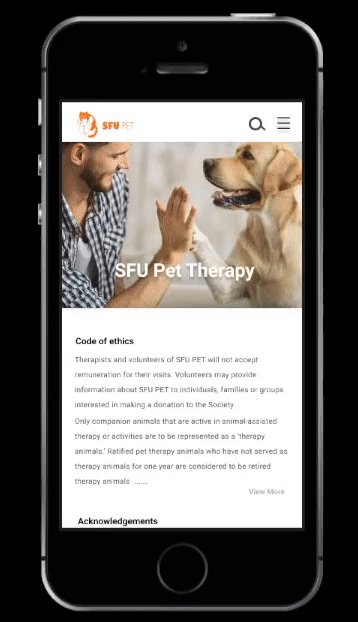
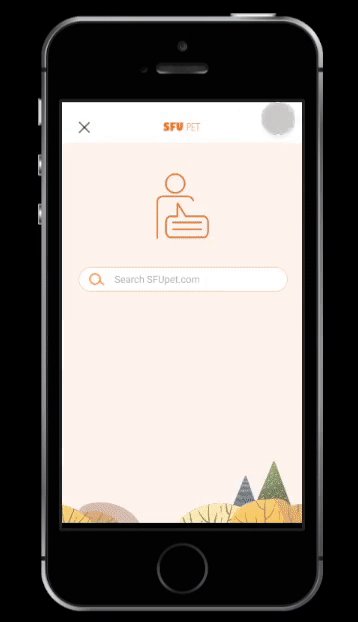
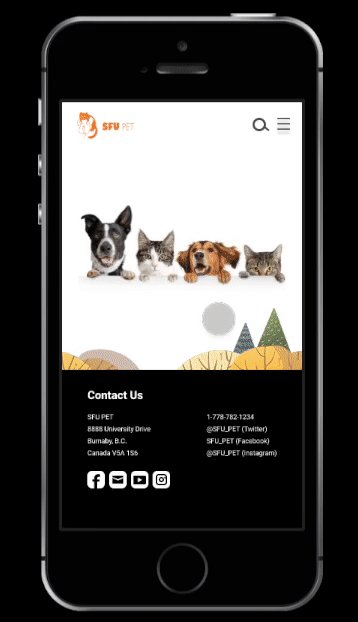
Mobile version
Final showcase


Presentation prototype for the application.

Takeaways
Overall, SFU Pet Therapy was a fun UX project to embark on. Through this process, I understood better on how to intentionally design interactions based on user personas, and how to streamline progress between teammates.
If I were to do the project differently, I would add more interactivity to the web page, and include functional input fields to allow the user input their information to improve user engagement.